How to use Google fonts in your Forms Experience Builder application
This tutorial is also available as a video here:
Google offers over 600 font families for web developers. They are free, easy to use and reliability is excellent. This brief tutorial will tell you what you need to know to use Google fonts in your FEB applications.
Go to Google and select your fonts
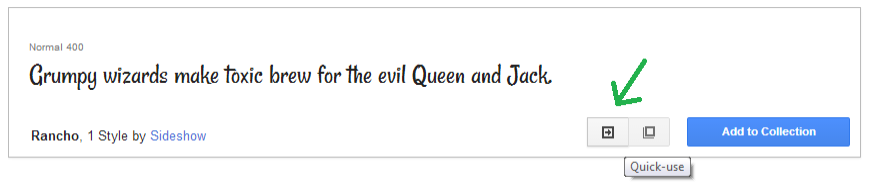
Go to: http://www.google.com/fonts. Once you chose the font you want click the Quick-use icon.
Add the fonts to your style sheet
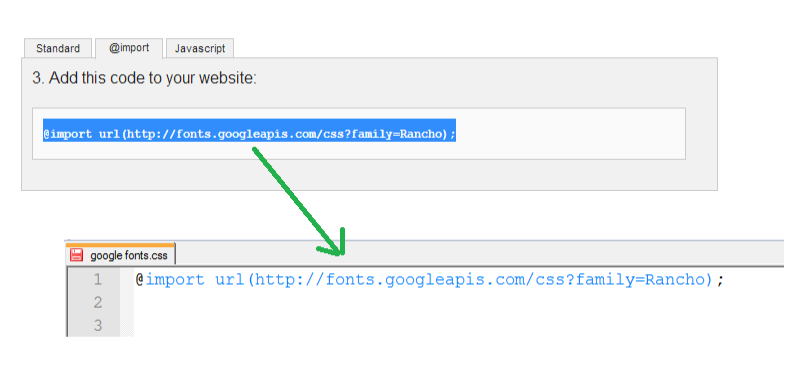
Clicking on the Quick-use icon will bring you to a page with 4 items. Item #3 on the page gives you different options for how you want to integrate the font into your web application. The one we want to use in this tutorial is @import. Copy the @import command for your selected font and paste it into the top of your CSS file. You can add multiple fonts to your style sheet but don't go too crazy. And remember they must be at the top of your style sheet.
Create and apply FEB classes that use the Google font
The next part of the process is where we add CSS commands to our style sheet that assign the Google fonts to our FEB classes. This tutorial will show you how to assign them to custom FEB classes and standard documented FEB classes and why you might want to use one vs the other.
Creating and applying custom FEB classes
In many case you will need to selectively apply styles (vs global changes). Custom FEB classes provide this flexibility. The idea is to create a custom style and then apply it whatever you want I in your application.
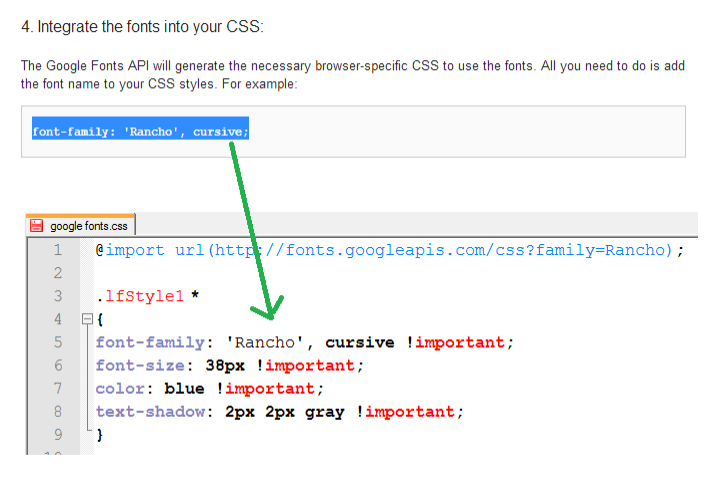
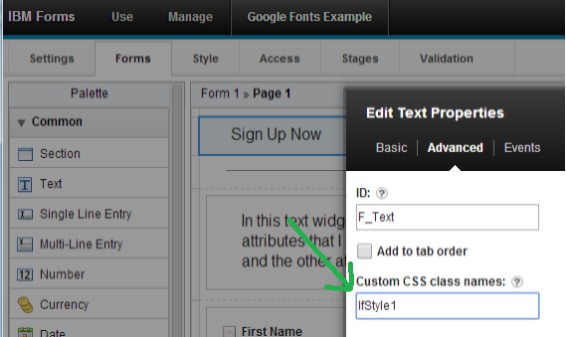
The first step is to enter a custom class name. In this case we have entered .lfStyle1. It can be any name you want as long as it starts with .lf. The * (universal indicator) is added to the class name to indicate that the styles will be applied to all descendants of the items which you are tagging with the class. There must be a space between the custom class name and the *.
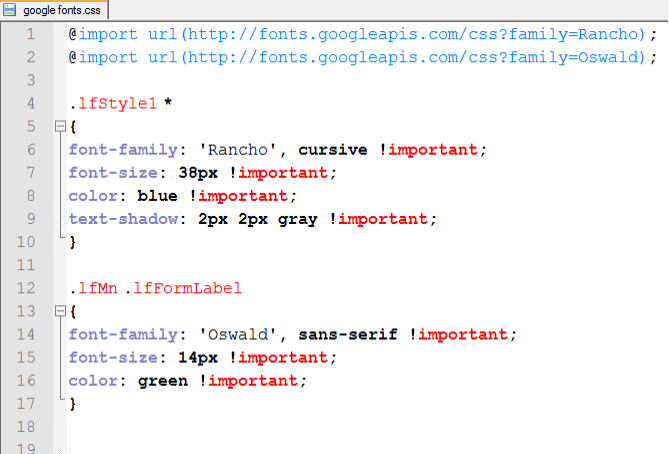
The next part is where you assign styles to your custom class. Each CSS command in this example ends with !important The !important command tells FEB that this this style should override any default styles which FEB has assigned. Other standard CSS rules including curly brackets to enclose all your class styles and semi-colons to end each style command apply.
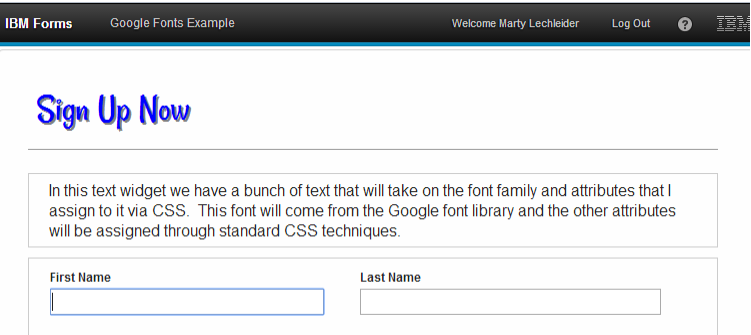
The first command in this picture assigns the font-family (in this case Rancho) to .lfStyle1. You can copy and paste this command directly from the font select page in Google. The rest are standard CSS commands for styling text. In this case we change the font size, color and add a shadow.
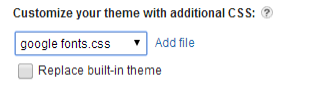
Save the CSS file and attach it to your FEB application. Then on the Style tab select the file in the “Customize your theme” drop down
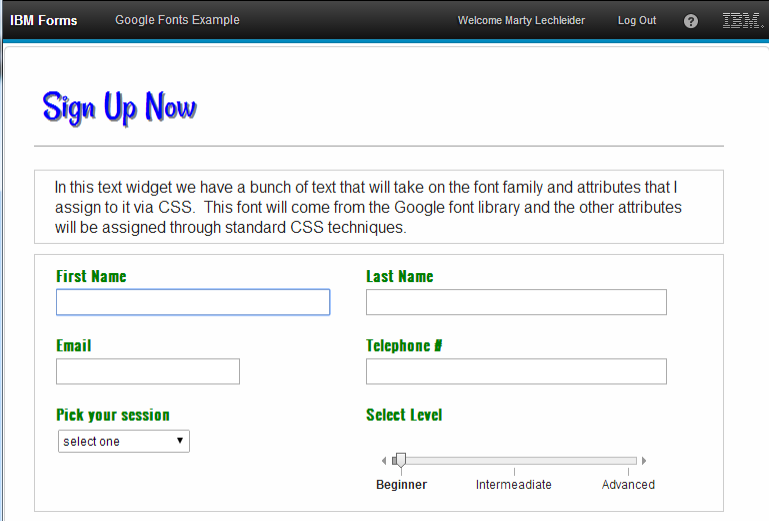
The next part is where you tag form widget(s) in you application with this custom class. In this example we tag the text widget at the top of our form with lfStyle1. We do this by entering the class name in the widgets custom CSS class field (all widgets have this field). When entering the class name DO NOT include the period (.) as the first character of the class name.
Save the form and you are done! Your font will be applied and appear whenever the application is run or previewed.
Applying styles to standard documented FEB classes
In some case you will want global style changes to your application. For example perhaps you want all form field labels to be a certain font, size and color. Making one entry in your style sheet is a easy and precise way to make the global changes that you need.
In this example we added a second Google font (Oswald) and have applied it to a documented FEB class called .lfFormLabel. Documented classes are always prefaced with .lfMn (top level FEB class) since .lfFormLabel is a descendant of .lfMN. So hence the reference to .lfMn .lfFormLabel in the picture below.
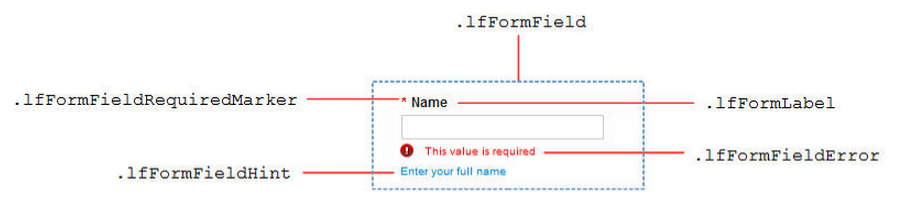
This picture from the Leap documentation shows the precision in which styles can be applied. Using documented FEB class name allows you to make global precision style modifications in your application.
When we delete the CSS file from the FEB application and then attach the new one we can see the style for .lfFormLabel being applied to all of our form labels.









0 Comments