In Forms Experience Builder 8.5 the service function was enhanced with input parameters that enable a user to filter table data giving the user the experience of flipping through pages of data rather then scrolling a long table. This article describes the new features and provides a sample application. I have made some assumptions about your experience level and limited the detail to what is necessary to understand and implement this functionality. The sample application has two forms: “Form 1” and “data_Companies”. “Form 1” is the main form that the user will see and where they will enter data but it is never submitted. “data_Companies” is a form that was created to “store” the data that the user is viewing as pages; they will also be able to add additional records from “Form 1”.
This article describes the new features and provides a sample application. I have made some assumptions about your experience level and limited the detail to what is necessary to understand and implement this functionality. The sample application has two forms: “Form 1” and “data_Companies”. “Form 1” is the main form that the user will see and where they will enter data but it is never submitted. “data_Companies” is a form that was created to “store” the data that the user is viewing as pages; they will also be able to add additional records from “Form 1”.
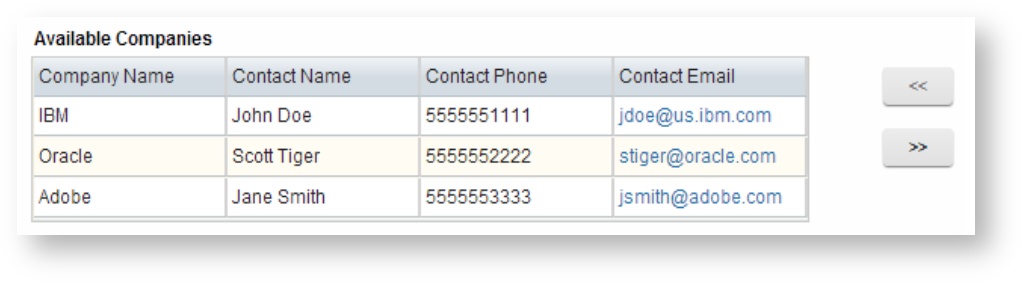
The picture is an example of how you might provide the functionality to your audience. In the complete sample there are 7 company records and we are displaying them 3 at a time. The table object does not have built in pagination and therefore we have to build the function using other controls and services.
Building Table Pagination
Let's look at how we make this work. The first thing is to create a service to get all the records from the “data_Companies” form. If you have created services in FEB 8.0 then you will notice a few differences in the input parameters, mainly the addition of Page and Page Size. We can pass values to these parameters and they will filter the data that the service returns:
- Page – the page number
- Page Size – the number of records that are on a page
For example if you supplied 3 for page and 2 for page size then the service would return records 5-6.
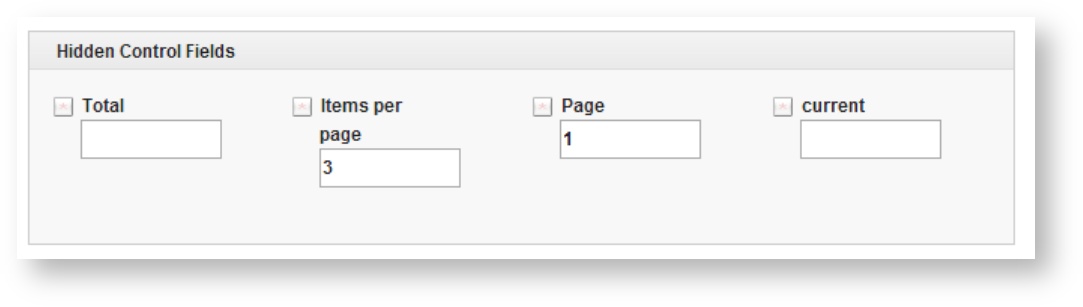
Now we don't want to hard code these figures because we need to be able to increase or decrease the page number to give the pagination effect. I created a few control fields that will be used:
- Total – Contains the total number of company records
- Items per page – the number of records that are shown on a page
- Page – the page number being shown
- Current – Is the last record that would be shown given the page size and current page. This is used later to enable/disable the next button.
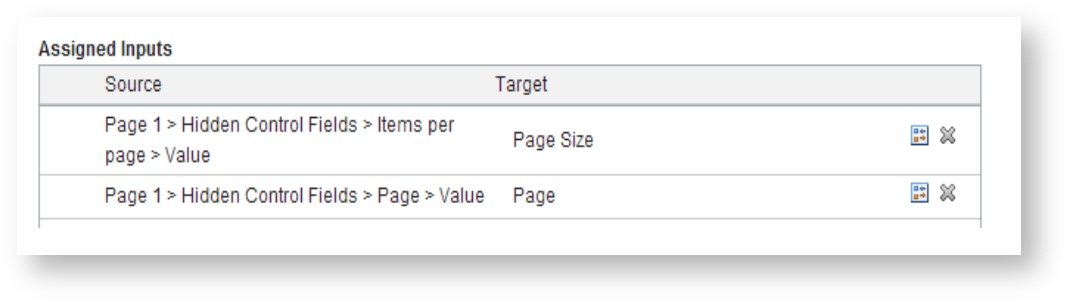
The service to return the companies uses the items per page and page as input parameters:
Now that the service is in place we can create the buttons that the user will use to move through the pages and link them to the service. Each button will change the page field and then call the search service to refresh the table. We do this by using a small amount of JavaScript in the onClick event of the Next button:
//increment the page count
BO.F_Number0.setValue(BO.F_Number0.getValue() + 1);
//call service
form.getServiceConfiguration("SC_getCompanies").callService();
The code above increments the page and then calls the service. The Previous button decrements the page and then calls the service.
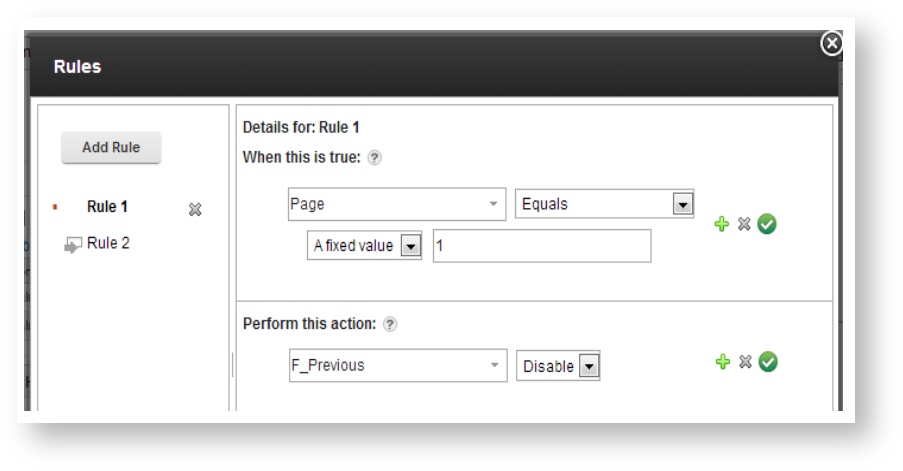
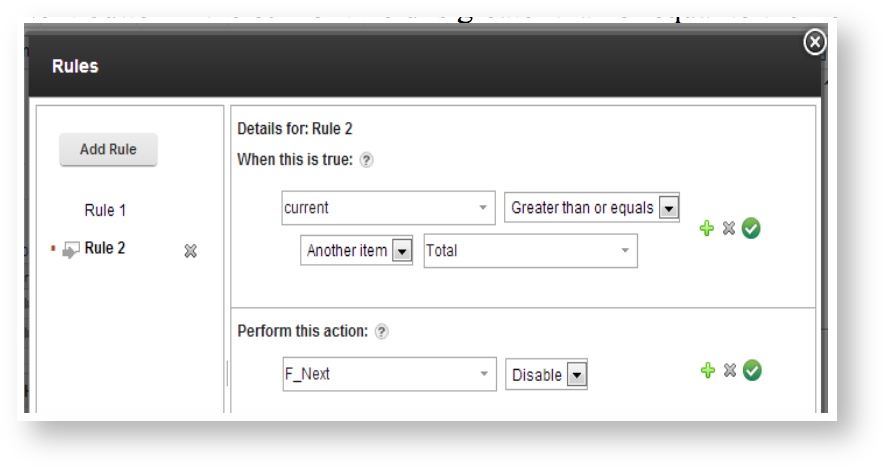
Next we can add a simple rule to control when the buttons are enabled or disabled to insure we don't set the page to a number where no data is returned. We will disable the Previous button if the page field equals 1.
We will disable the Next button if the current field is greater than or equal to the Total field.
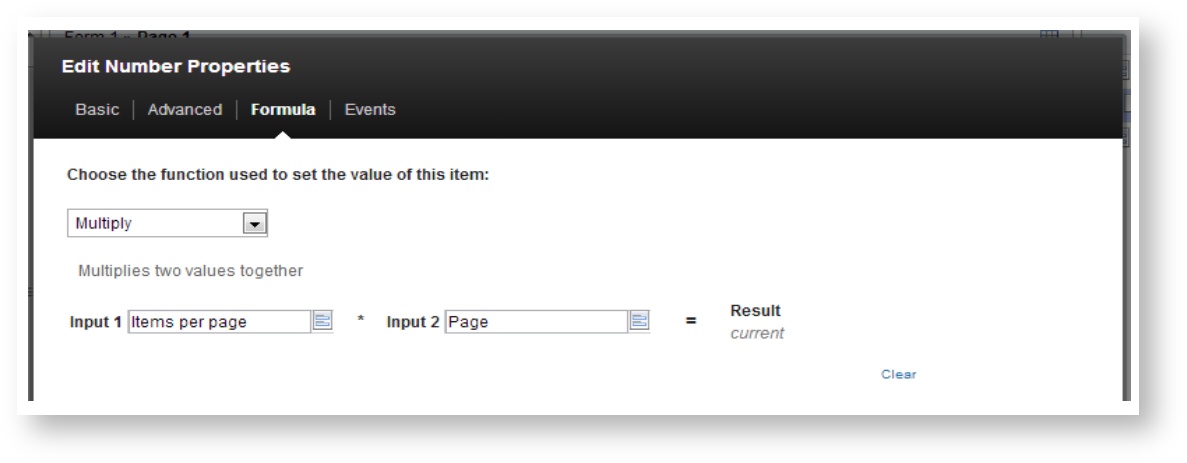
The current field is calculated with a formula which is set from the Properties menu.
Setting up User Input
User's will not just be able to add data to the company table because the data is coming from the data_Companies form. If you tried to add data to the table using the conventional means then they would be lost as soon as the search service is called and returns company records. For this reason I have disabled the Add, Edit and Remove buttons of the table in the onShow event of the table.
User input needs to be handled differently. Instead of adding rows to the table in the main form we will use a service to push the data directly into the data_Companies form. It may sound complicated, but it is very straightforward; let's have a look at how it is done.
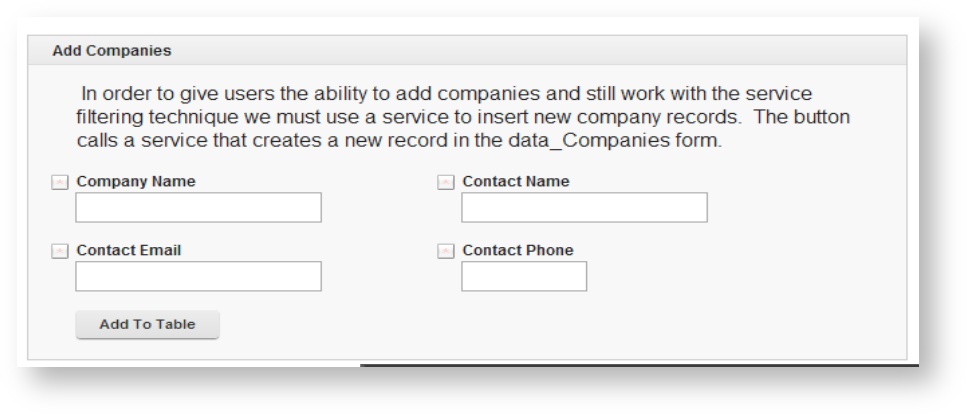
The first step is to create fields for the data that you want the user to provide:
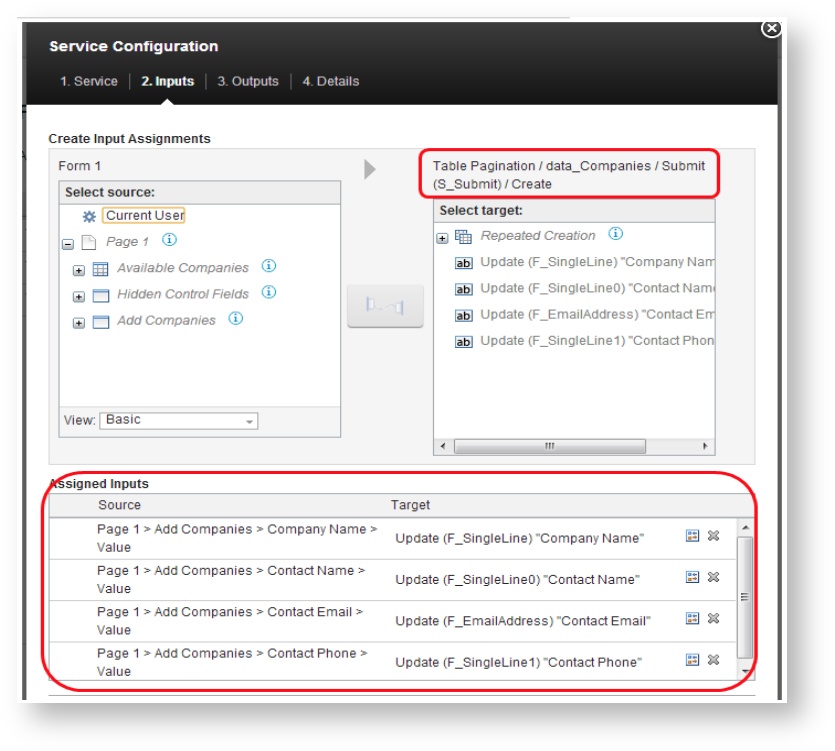
The second step is to create the service that will push the data into the data_Companies form. Let's make note of a few things:
- The service is labeled create.
- We link each field from our form to the corresponding field in the data_Companies form.
- There is no need to define any outputs.
- I gave this service a unique meaningful name, SC_CreateCompany, as we will be using it in some javascript in the next step.
- The service is called in the onClick event of the Add To Table button.
If you were to preview your form at this point you would be able to add data into the fields, click the Add button and the data would be added, however the table would not refresh. We can fix that by adding some code to perform a few actions once the create service is complete. In the onStart event of the application I have placed the following JavaScript code:
if(app.getForm("F_Form1")) {
var form = app.getForm("F_Form1");
var srv_CC = form.getServiceConfiguration("SC_CreateCompany");
srv_CC.connectEvent("onCallFinished", function(success)
{
if(success) {
//clear input fields
form.getBO().F_CompanyName.setValue("");
form.getBO().F_ContactName.setValue("");
form.getBO().F_ContactEmail.setValue("");
form.getBO().F_ContactPhone.setValue("");
//refresh UI table
form.getServiceConfiguration("SC_getCompanies").callService();
form.getServiceConfiguration("SC_GetTotalCompanies").callService();
}
});
}
The code above establishes a “listener” that will detect when the service is finished. Once complete we want to clear the input fields and then get all the companies and the new total number.
Testing the Application
Now that all the pieces are in place we have a fully functional table that renders its records in pages and users can add additional records to the table and it will automatically refresh. We have also protected the user from navig








Add Comment