Single Line fields provide a simple way for users to validate user-entered content. The properties settings for this field type allow you to specify a pattern to match and an error message.
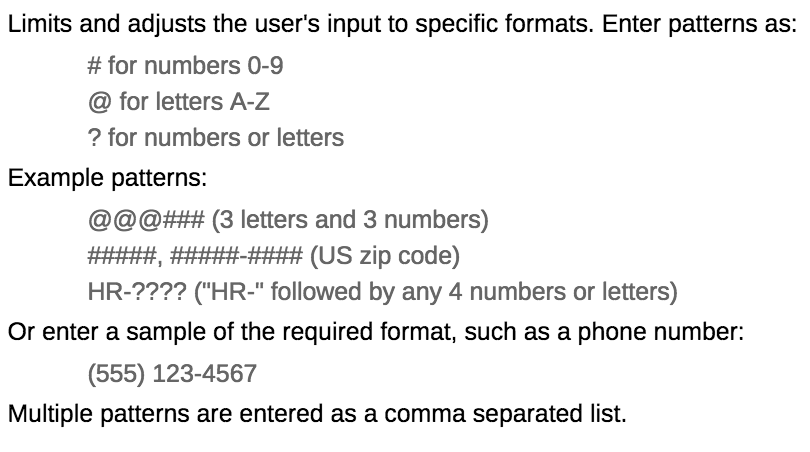
The pattern are easy to enter by following the instructions in the help text (below). Regular expressions (discussed below) can also be entered.
The rest of this page is dedicated to providing additional ways of validating field input. This function can be used to enforce a regular expression (regex) pattern on the specified field and will set the field to invalid if it does not match.
app.getSharedData().validateByPattern = function(theItem, pattern, errMsg) {
if(!pattern.test(theItem.getValue())) {
theItem.getBOAttr().setValid(false, errMsg);
} else {
theItem.getBOAttr().setValid(true, "");
}
}
Usage:
For example, you may want to validate a single line field as a US based phone number. In the onItemChange event of the field you would place:
app.getSharedData().validateByPattern(item, /^\(\d{3}\) \d{3}-\d{4}$/, "The number provided does not meet the required format");
Note: The pattern must not be passed in quotes!
There are a lot of good references online for regular expressions to validate certain patterns.
US Phone Number
Simple -
var patt =/^\(\d{3}\) \d{3}-\d{4}$/;
Complex - http://stackoverflow.com/questions/123559/a-comprehensive-regex-for-phone-number-validation
Canadian Postal Code
var patt = /^[a-z][0-9][a-z] [0-9][a-z][0-9]$/;
US Zip Code
var patt = /^\d{5}(-\d{4})?$/;
IP Address
var patt = /^(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$/i;


Add Comment