It is often useful to be able to pass information to HCL Leap via URL parameters. These can be used to pre-populate fields or make decisions in the receiving application on what to show/hide to a user. This technique can be used between Leap apps or between any other application and Leap.
The best part is that URL parameters are very easy to use in Leap.
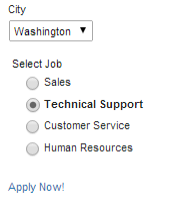
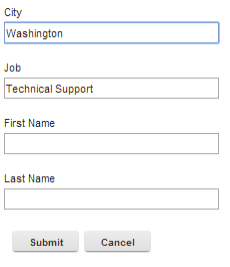
In my example I have two Leap apps. The first one acts as a menu allowing you to select the city and job that you are interested in. The second app is a job application form. URL parameters are used to pass the city and job information is interested in to the 2nd app.
link to app example used in this document
1st App | 2nd App |
Parameters appended to Leap URL: &city=Washington&job=Technical+Support | JS to get the parameters: app.getUrlParameter('city');
app.getUrlParameter('job');
|
Step 1 - Create the URL and call it
The URL is built in one Leap app based on selections the user makes. When city and job are changed (onChange event) some JS builds the URL with the correct parameters and sets the Apply Now web link.
The JS to create the URL and set the web link is as follows:
var form = '/forms/landing/org/app/324f24da-3613-40ff-803a-ed610b0ded58/launch/index.html?form=F_Application'; var city = BO.F_DropDown.getValue(); var job = BO.F_SelectOne.getValue(); page.F_StaticWebLink.setLinkValue(form+'&city='+city+'&job='+job);
This JS is tied to the city and job onChange events. The web link has a value set to the job application form that does not include parameters. This way if the user does not select a job or location they get a generic form. If they do select a job and/or city the form is pre-populated with those values. Of course you could structure this so they are required to make selection before applying.
Step 2 - Receive the parameters and use them to pre-populate field value
The next step is to capture the values of the parameters in the receiving application and populate the Leap form fields - job and city. To do this I use the following JS which is tied to the job application form onNew event. It sets variables 'city' and 'job' to the parameter values and then sets the fields to the value of the variables.
var city = app.getUrlParameter('city');
BO.F_SingleLine.setValue(city);
var job = app.getUrlParameter('job');
BO.F_SingleLine0.setValue(job);
Leap URL Structure
It is useful to understand this since Leap uses parameters to open different forms and to also open existing forms which have been saved to the database.
Example of opening an existing form and record
http://domain:port/forms/secure/org/app/appID/launch/index.html?form=formID&id=RecordID
Example of opening a new form and passing parameters
http://domain:port/forms/secure/org/app/appID/launch/index.html?form=formID¶meterName=parameterValue¶meterName=parameterValue