Using Google Maps in Leap
Have you ever wanted to click a spot on a map and have the coordinates and other information about that spot flow into fields on your Leap app? It is not that difficult and this wiki entry will walk you through how it is done.
requires JSsecure=false
Link to Leap apps example" - googlemap.nitro_s
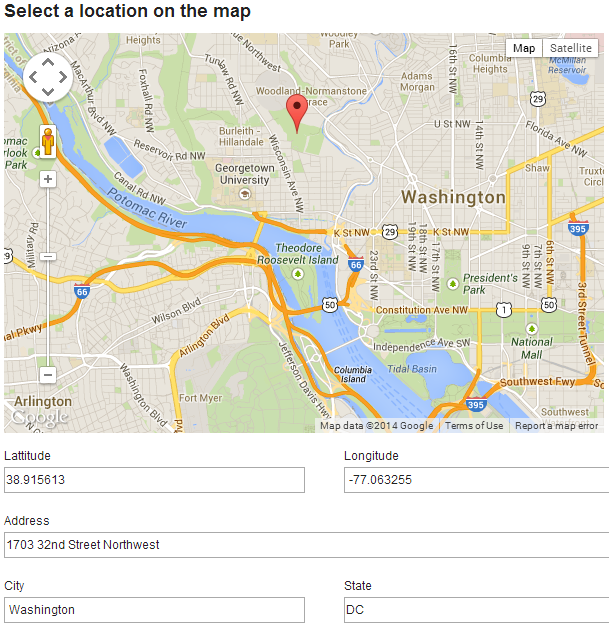
These 3 steps will let you display a google map of your choice, click on a spot to add a marker and pass the coordinates of that marker to Leap.
1. The file google map.js is attached to the example Leap app (in Settings / Files / Add). It does three things:
- Asynchronously loads the google maps api
- Initializes the map. Here you can set the coordinates to center the map, the zoom level and the type of map you want.
- Adds a listener and enables markers to be placed on the map. When a spot the coordinates are passed to F_SingleLine in Leap with this line of code: NitroApplication.getForm('F_Form1').getBO().F_SingleLine.setValue(coords);
Contents of google map.js
var map; //When using event as a parameter to a function declare map, strictly as a global variable
var markersArray = []; //to clear the previous markers
loadScript = function()
{
var scriptDiv = document.getElementById("script_div");
var scriptNode = document.createElement("script");
scriptNode.type = "text/javascript";
scriptNode.src = "http://maps.google.com/maps/api/js?sensor=false&callback=initialize";
scriptDiv.appendChild(scriptNode);
}
initialize = function()
{
var myLatlng = new google.maps.LatLng(38.898506, -77.036677);
map = new google.maps.Map(document.getElementById("map_canvas"),
{
zoom: 12,
center: myLatlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
});
google.maps.event.addListener(map, 'click', function(event)
{
placeMarker(event.latLng);
});
}
placeMarker = function(location)
{
deleteOverlays();
var marker = new google.maps.Marker(
{
position: location,
map: map
});
markersArray.push(marker);
var coords= location.lat().toFixed(6) + ', ' + location.lng().toFixed(6);
document.getElementById("points").value = coords;
NitroApplication.getForm('F_Form1').getBO().F_SingleLine.setValue(coords);
}
// Deletes all markers in the array by removing references to them
deleteOverlays = function() {
if (markersArray) {
for (i in markersArray) {
markersArray[i].setMap(null);
}
markersArray.length = 0;
}
}
2. The HTML Widget - contain the html to display the map
<div id="script_div"></div> <div id="map_canvas" style="width: 600px; height: 400px"></div> <div id="text_coords" style="display: none"> <input type="text" id="points"> </div>
3. The HTML Widget - onShow event calls the loadScript(); function which was defined in step 1.
The example application also takes the coordinates that are passed to Leap and splits them and assigns them to latitude and longitude fields in Leap. This could be extended further to make a call to Google's geolocation api (requires api key) to get additional information about the location.