/
Using Text items for Navigation
Using Text items for Navigation
Sometimes you want to use a piece of text instead of a button. A simple 'Next >' or '< Back' is often more appropriate than a bunch of buttons all over your page.
You can add JavaScript to Text (or any other widget) for navigation easily. Just add this code to the onClick event:
form.selectPage('P_NewPage1'); / make sure you add the ID of your page
What's missing is how the cursor changes to a pointer when you go to click a button. You can easily add this effect by setting up a custom CSS class. Simply add this code to an HTML Fragment anywhere in your app or append to your CSS file.
<Style>
.cursor {
cursor:pointer;
}
</Style>
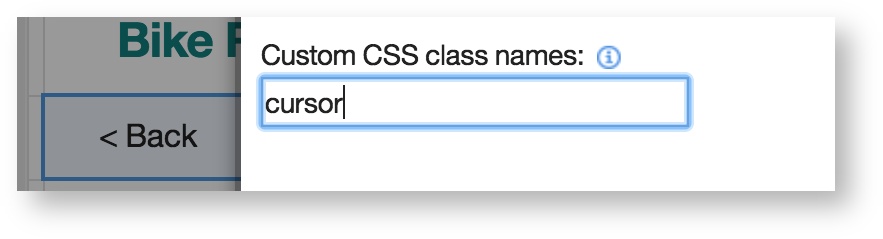
On your Text item add the name of the CSS Custom Class in the widget properties.
, multiple selections available,
Related content
Using Text Items for Navigation
Using Text Items for Navigation
More like this
Using a Button instead of an Action Button
Using a Button instead of an Action Button
More like this
Onboarding Checklist on App Page
Onboarding Checklist on App Page
More like this
Intermediate: Building Apps with Style
Intermediate: Building Apps with Style
More like this
Launch Other Forms
Launch Other Forms
More like this
App Marketplace - Card View
App Marketplace - Card View
More like this