Ranking Survey Choices
RankSurveyChoicesSample.nitro_s
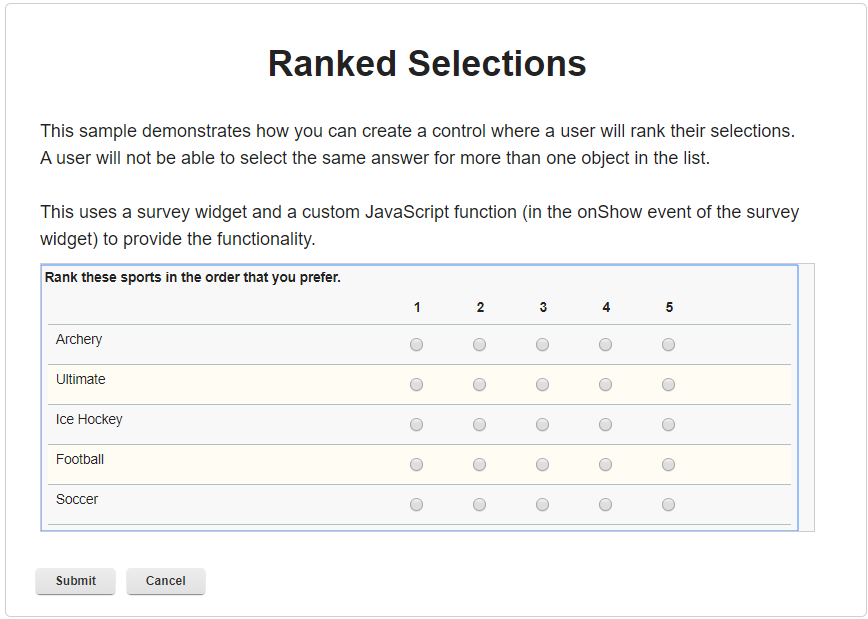
Included here is an example that demonstrates how you could create a survey control that limits what the user can select. By using some custom JavaScript you can force a user to "rank" their selections. If a user tries to select the same rank for a second option then the previous option of the same rank is deselected.
Below is the JavaScript that makes this work. It is written very generically so to apply to your form all you have to do is copy it into the onShow event of the Survey widget where you want this "ranking" behavior enforced.
if(!app.getSharedData().rankSetup)
{
/* This global flag insures that the function will only get called once */
app.getSharedData().rankSetup = true;
var children = field.getChildren();
var createlisteningFunction = function(item){
return (function(){
var value = item.getValue();
if(value.length === 0)
return;
/* clears the value of the other items if they share the same rank value */
for(var i=0; i<children.getLength();i++)
{
if(children.get(i) === item)
continue;
if(children.get(i).getValue() === value)
children.get(i).setValue("");
}
});
};
/*create and attach a listener function to each questions onChange event*/
for(var i=0; i<children.getLength(); i++)
{
children.get(i).getBOAttr().connectEvent('onChange', createlisteningFunction(children.get(i)));
}
}