Dynamic Dropdowns in a Table
LinkServiceResultsToDropdowninTable.nitro_s
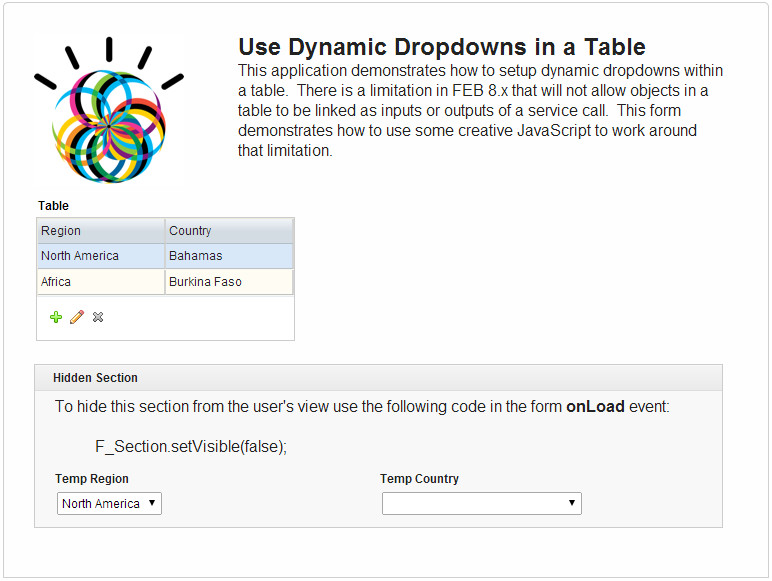
There is a limitation in that you cannot use a Service Description to link an item (Select One/Many, Dropdown, etc) in a table as an input or output because they do not have the same number of ancestors. This article describes how to get around this limitation so that you can show dynamic dropdowns within a table.
This example uses the built-in Region/Country Lookup service.
1. Download the sample nitro_s file
2. Import it into your FEB environment.
3. Review the file along with the description below of the functionality.
To accomplish this task we have to create a temporary dropdown that will exist outside the table and will be hidden from the user's view. The fields on the outside of the table are the ones that will be linked as inputs/outputs to the service call. Then we can use javaScript to pull the options into our dropdown items in the table.
The Temp Region Field outside the table calls the service to get the countries using this code in the onItemChange event:
BO.F_TempCountry.setValue('');
form.getServiceConfiguration('SC_ServiceConfig0').callService();
The Region field in the table gets its selections from the temp region field using this code in the onShow event:
form.getPage('P_NewPage1').F_DropDown.setOptions(app.getForm('F_Form1').getPage('P_NewPage1').F_TempRegion.getOptions());
The Region field triggers the service call by setting its value into the temp region field using this code in the onItemChange event:
BO.F_DropDown0.setValue('');
app.getForm('F_Form1').getBO().F_TempRegion.setValue(BOA.getValue());
In the table onShow event (click the properties icon in the Outline view and not on the design canvas) we use the following code:
//if this is an existing row - get the choices again
if(BO.F_DropDown.getValue() !== '') {
app.getForm('F_Form1').getBO().F_TempRegion.setValue(BO.F_DropDown.getValue());
}
//attach a listener to the temp dropdown and pass in my object
var srv = app.getForm('F_Form1').getServiceConfiguration('SC_ServiceConfig0');
srv.connectEvent("onCallFinished", function(success)
{
if(success) {
var j = form.getPage('P_NewPage1').F_DropDown0;
j.setOptions(app.getForm('F_Form1').getPage('P_NewPage1').F_TempCountry.getOptions());
app.getForm('F_Form1').getPage('P_NewPage1').F_TempCountry.getOptions();
form.getPage('P_NewPage1').F_DropDown0.setOptions(app.getForm('F_Form1').getPage('P_NewPage1').F_TempCountry.getOptions());
}
});