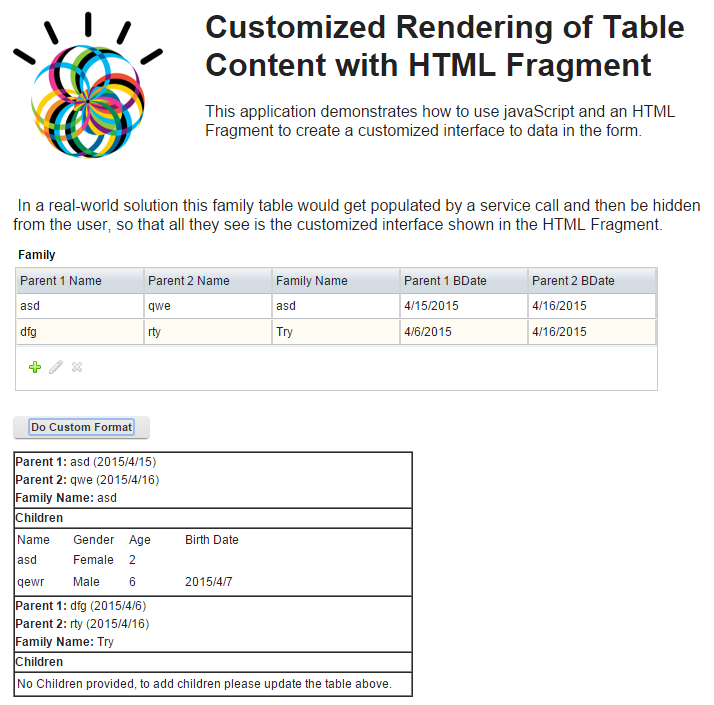
Rendering a Table with HTML fragment
In this example I want to demonstrate how you can use JavaScript to create your own custom rendering of content in a FEB table object. This is a rather crude example, as I have not invested a lot of time in making it "pretty" but I hope to demonstrate the process and let you apply this to your own applications where you need to apply flash and style.
Demo-CustomizedRenderingofTableContentwithHTMLFragment.nitro_s
The idea behind this is that you might be pulling data into a table within your application using a service and you want more control over how you present that data to your audience. There are currently no options to affect how the table displays your data (as of version 8.6).
All the work for this example is performed in the "Do Custom Format" button. It walks all the rows in the table and builds an HTML string that gets set to the HTML Area:
var s = ""; //string to set into the html fragment
s += "<table border='1' width='400' cellspacing='0' cellpadding='4'>";
for(var a = 0; a < BO.F_Table.getLength(); a++) {
//get the row of the family table
var r = BO.F_Table.get(a);
var p1_bday = r.F_Date0.getValue();
if(p1_bday !== "") {
p1_bday = p1_bday.getFullYear() + "/" + (p1_bday.getMonth() + 1) + "/" + p1_bday.getDate();
}
var p2_bday = r.F_Date1.getValue();
if(p2_bday !== "") {
p2_bday = p2_bday.getFullYear() + "/" + (p2_bday.getMonth() + 1) + "/" + p2_bday.getDate();
}
s += "<tr><td><b>Parent 1:</b> " + r.F_SingleLine.getValue() + " (" + p1_bday+ ")<br /><b>Parent 2:</b> " + r.F_SingleLine0.getValue() + " (" + p2_bday + ")<br /><b>Family Name:</b> " + r.F_SingleLine2.getValue() + "</td></tr>";
s += "<tr><td><b>Children</b></td></tr>";
s += "<tr><td><table border='0'>";
debugger;
//get array of children
var c_tbl = r.F_Table0;
if(c_tbl.getLength() > 0) {
s += "<tr><th>Name</th><th>Gender</th><th>Age</th><th>Birth Date</th></tr>";
for(var j = 0;j < c_tbl.getLength();j++) {
var childRow = c_tbl.get(j);
var c_bday = childRow.F_Date.getValue();
if(c_bday !== "") {
c_bday = c_bday.getFullYear() + "/" + (c_bday.getMonth() + 1) + "/" + c_bday.getDate()
}
s += "<tr><td width='25%'>" + childRow.F_SingleLine1.getValue() + "</td><td width='25%'>" + childRow.F_SelectOne.getValue() + "</td><td width='25%'>" + childRow.F_Number.getValue() + "</td><td width='25%'>" + c_bday + "</td><tr>";
}
} else {
s += "<tr><td colspan='4'>No Children provided, to add children please update the table above.</td></tr>";
}
s += "</table></td></tr>";
}
s += "</table>";
page.F_HTMLArea.setContent(s); //set the HTML string into the HTML Area
As you can see from my screenshot the output is a bit crude. You could "dress up" your HTML area to look however you want with the use of CSS.
I hope that demonstrating this concept in this simple fashion is helpful to you and enables you to think outside of the box. There are a great many things that you can do with FEB, don't be afraid to jump in and play!