Using Text items for Navigation
Sometimes you want to use a piece of text instead of a button. A simple 'Next >' or '< Back' is often more appropriate than a bunch of buttons all over your page.
You can add JavaScript to Text (or any other widget) for navigation easily. Just add this code to the onClick event:
form.selectPage('P_NewPage1'); / make sure you add the ID of your page
What's missing is how the cursor changes to a pointer when you go to click a button. You can easily add this effect by setting up a custom CSS class. Simply add this code to an HTML Fragment anywhere in your app or append to your CSS file.
<Style>
.cursor {
cursor:pointer;
}
</Style>
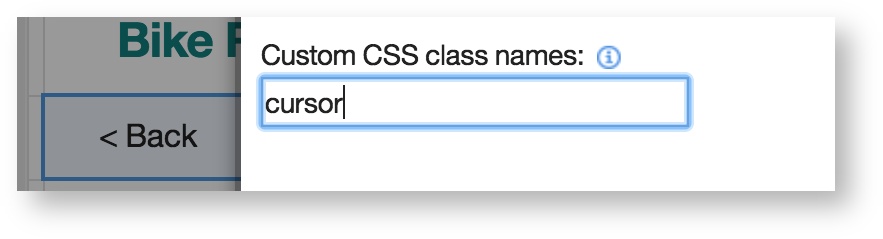
On your Text item add the name of the CSS Custom Class in the widget properties.